Want to add your own meta descriptions on Divi without having to install a plugin (like Yoast or RankMath)?
Good news!
With the built-in custom fields option, you can specify a meta description for an individual Divi page or Divi post direct from the WordPress Dashboard.
It takes less than five minutes to setup initially and once-off. Also, there’s no funky code, plugin, or theme files to worry about.
Let’s get started…
Table of Contents
Tutorial: Setting up Custom Meta Descriptions on a Divi Theme Website, Step by Step
Step 1: Enable Custom Meta Descriptions in Divi Theme Options
We’ll be using custom fields for adding meta description on Divi. But first, we need to enable this on the Divi side:
- Open your WordPress Dashboard and select Divi from the sidebar.
- The Divi Theme Options page will now open.
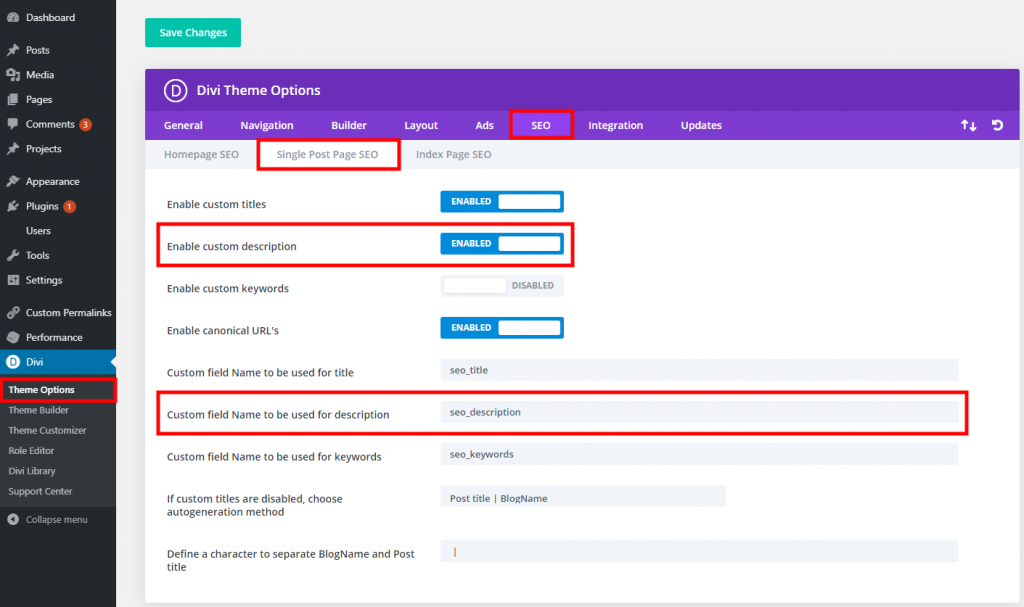
- From the Theme Options header tabs, select SEO.
- From the three sub-tabs, select Single Post Page SEO.
- Set Enable custom description to Enabled.
Several fields below is the ‘Custom field Name to be used for description’ text field. The default is: seo_description. If yours is different, change it to this default. Otherwise, no action is needed.

Hit Save Changes.
(This Step only need to be done once)
Step 2: Make the Custom Fields Panel Visible in the WP Dashboard
In Step 1, we enabled the custom meta description field for Divi. However, WordPress does not show custom fields on the Dashboard by default.
Let’s make it visible:
- Open any post or page in the Default Editor (Gutenburg).
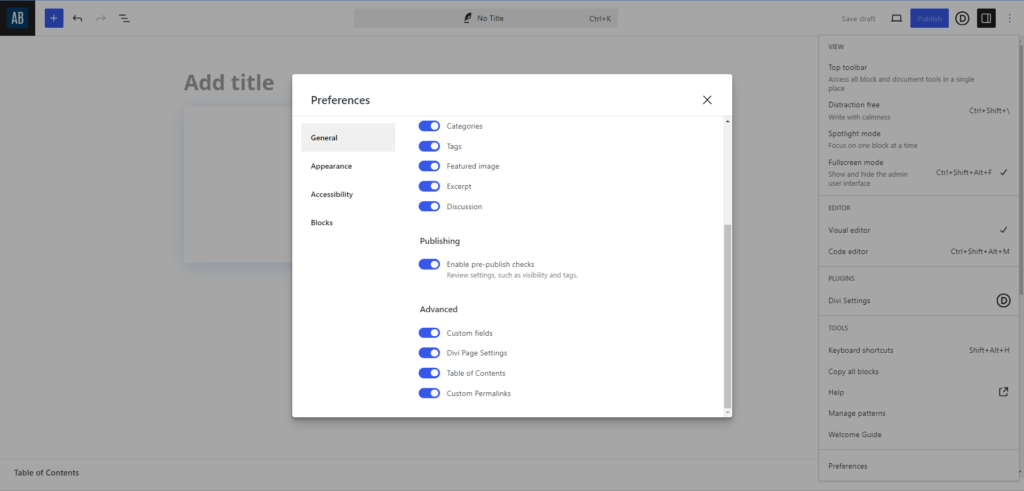
- Select the three vertical dots in the upper right corner.
- In the list menu that appears, select Preferences. (This is the very last option. You may need to scroll down to see it).
- Under the General section heading, enable Custom Fields.
- Exit this menu. It will save automatically.
- Refresh the page.
If you are on the old Classic editor, set it via Screen Options.
(This Step only needs to be done once)

Step 3: Create a Custom Field and Add the First Meta Description
With our custom field options now visible, we can now create a custom field key. We only need to create a new key once, after which we can assign a unique meta description value to that key on every post or page.
Here’s how:
- Open a post or page in the Default Editor (Gutenburg or Classic) that you want to add a meta description.
- Scroll to the very bottom. You will now see a Custom Fields meta settings panel. You may need to expand it.
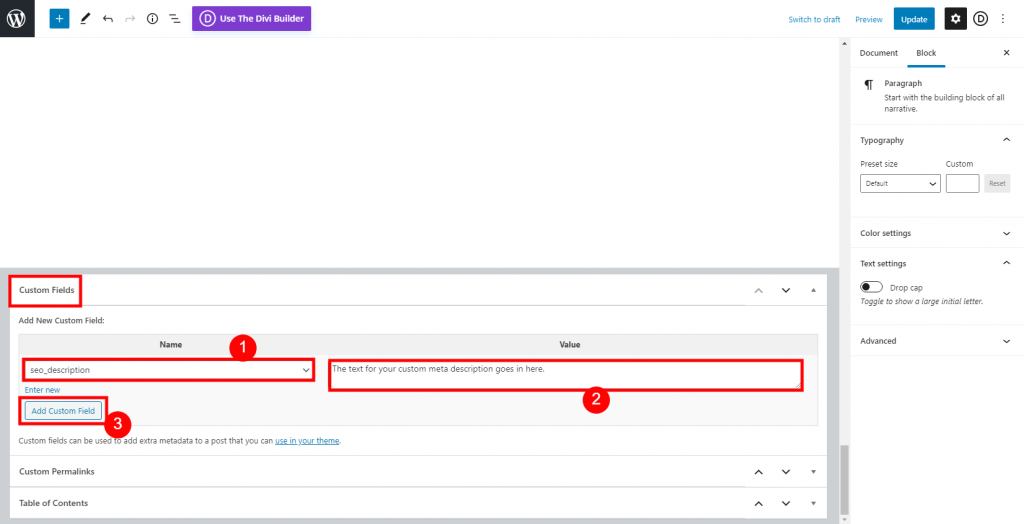
- Select Enter new.
- In the Name field, enter the key text: seo_description
- In the Value field, enter your custom meta description text
- Select the Add Custom Field button
- Save via the usual Update or Save draft button

We’ve just done two things:
Firstly, added our own meta description to this specific Divi post / page.
Secondly, created a meta description custom field that is ready for use across our entire Divi website. So when adding a meta description to any subsequent posts/pages, it’s much quicker as the foundational work is already done.
(This Step only need to be done once)
Step 4: Add a Meta Descriptions to Any Subsequent Divi Post / Page
The Custom Fields meta box saves any custom field keys that have been added already. So instead of manually typing and adding the key again every time, it will show the seo_description key as an option in the drop down menu.
With Steps 1-3 completed, here’s how to add meta descriptions in any subsequent Divi posts / pages:
- Open a post or page in the Default Editor (Gutenburg or Classic) that you want to add a meta description
- Scroll down to the Custom Fields meta settings panel. You may need to expand it
- In the Name field, select seo_description from the drop-down menu
- In the Value field, enter your custom meta description text
- Select the Add Custom Field button
- Save via the usual Update or Save draft button
Step 5: Verify That It’s Working
A meta description is not physically visible on a page. We can use a tool to help us make sure it’s there.
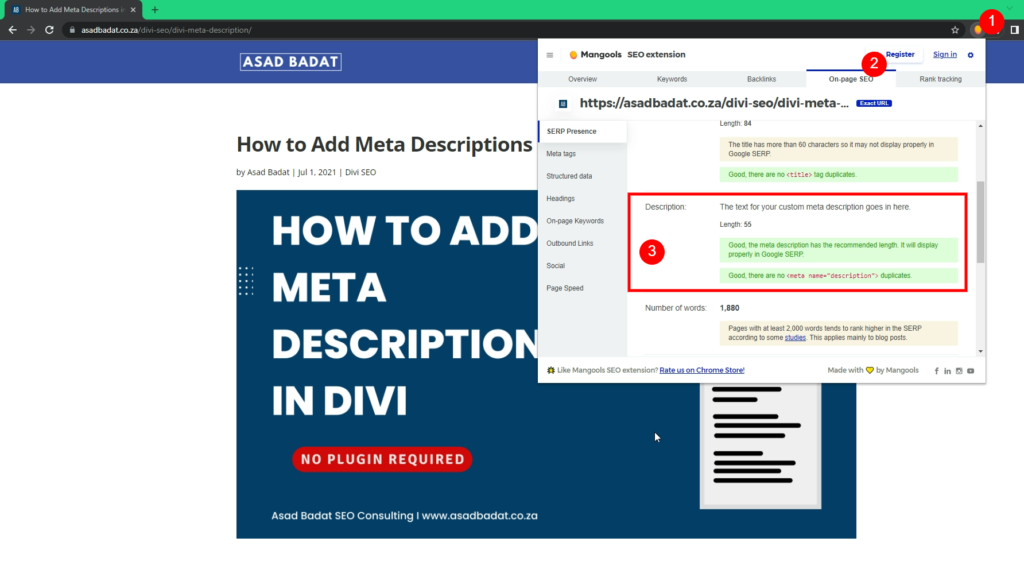
I suggest the free Mangools SEO extension by Mangools for Google Chrome and Firefox. Registering a free account is not necessary to check the meta description, but you can get register and get a 10-day free trial for all Mangools SEO tools.
Once the extension is installed, click on the icon in the web browser. Select On-page SEO from the top menu. Then select SERP presence from the sidebar. Scroll down a little to Description. If added successfully, your meta description will show here. If not, it will say, “The page has no <meta name = “description”> tag!”.

Conclusion
And that is all!
We’ve just added added custom meta descriptions in Divi without the need for a plugin or playing around with code in theme files.
What’s great is that this tutorial sets the foundation. For any future meta descriptions, you’ve done most of the work already. Then it becomes just as easy as using a plugin like Yoast for meta descriptions. But of course, this method saves you the bloat of another plugin.
Also looking to cut out a tracking code plugin from your Divi website? Check out my guide on integrating Google Analytics on Divi.
If you have any questions or thoughts, please drop a comment below.



Thank you! After clicking the 3 vertical dots in right corner of post/page in default WP editor. You need to scroll to bottom and select “preferences”. Pop up will now appear. Select “panels” from left menu. Then, at bottom under “Additional” select “Custom fields”. As of 4-20-2021
Thanks for pointing that out, Jay! I’ve updated the article now to reflect that change in WordPress.
Thank you very much for your excellent information. At Elegantthemes chat none of the guys was capable to explain my wish not to use a plugin for title & description in a blog post… But you did it in a well structured way, understandable for each newby to WordPress like me.
Best regards to South Africa (which I have visited too long ago)
Gerda (Mrs)
The new page which is not ready yet: https://optimierung-service.de
I’m glad you found it useful. Thanks!
I tried to this as I’m not able to make the SEO meta description text work even though I set it under Divi Theme Options — but as soon as I switch a page from the Divi Builder to the Classic Editor, all content created with Divi is lost.
Do you mean that this step has to be done _before_ any content is created with Divi, or on a blank where I then load a layout/page I’ve created and saved with Divi?
Hey Anders. Good question. I’ve tested both ways and both are working for me. I think the problem you’re having is likely with the Classic Editor. That said, it does seem odd that it would have this effect because the change we’re making is with the custom fields and not related to actual page content. I suggest reaching out to Elegant Themes chat support. Please let us know how it goes.
Hello Asad,
Really clear advice, thank you.
On step two – I have found the preferences option and “additional panels” I select “custom field” (the only one not selected) and this appears: “A page reload is required for this change. Make sure your content is saved before reloading.” I have tried both accepting this and it reloads or just selecting and exiting.
In either case when I go back to preferences – the custom field is not selected and more importantly the option to add the meta description is not there.
Any ideas/suggestions?
Hi, thanks for stopping by Ian. I’m not too sure. I would start with basic troubleshooting: Update WordPress, all plugins, and Divi. I see you’re running Divi Version 4.6.1 – it’s a few months old now and should be updated. Purge the sitewide cache.
Custom fields definitely has known PHP related problems although it doesn’t seem to be so in your case. Check your PHP version and update if needed. Also check your PHP.ini values. Ensure it meets or exceeds the recommended values for Divi. See on the Divi Support Centre and Safe Mode options.
Hope that helps. Let us know if it you manage to fix it.
AWESOME!! Thanks!
Happy to hear, Corey.
Hello. I am following your clear step by step procedure, but I think things are changed in WP 6.0: after clicking the 3 vertical dots in right corner of post/page in default WP editor, and scrolling to bottom … There is no “preferences” options. I got stuck there.
Hello!
About the comment I just sent. Forget about it! I reduced web navigator zoom until it was finally possible to see the very last option, Preferences –>Panel. Thanks.
Yes, the option gets cut off sometimes because of screen size.
Thank you
Happy to help.
Thank you for taking me through this step-by-step. I had no clue as to how to add the Meta content within Divi; only knew that it was extremely important to do so!
Rebuilding my site because of an out-of-date theme and bringing the content into the new Divi theme. You have just helped in a very big way.
👍👍👍