The Divi contact form has an option for setting the maximum character length in the Input Field. However, there is NO maximum length setting in the Visual Builder for the Text Area (Textarea) field.
We can specify this limit with JavaScript code.
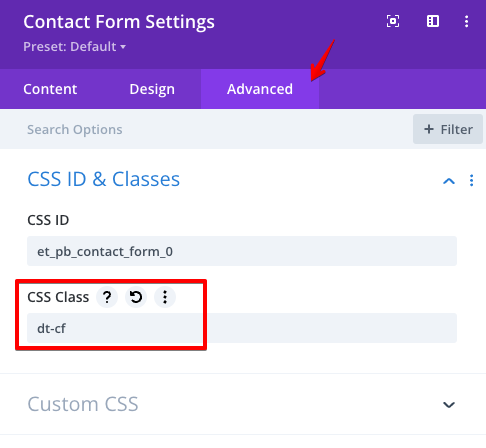
First, assign the CSS Class dt-cf to the Contact Form module in the Advanced tab.

Secondly, insert the code below to the website via Divi. Go to Theme Options > Integrations tab > Add the code to the HEAD box > Save.
<script>
jQuery(function ($) {
$(document).ready(function () {
$('.dt-cf textarea.et_pb_contact_message').attr('maxlength', 50)
});
});
</script>You may adjust the limit by editing the “50” in the code to your desired value. No text is typed in after 50 chars in this case – the form stops accepting input.
Any questions? Comment below.



0 Comments